今天要接著完成:
PM2是一個能讓app持續運作的process manager
確認好登入API server後
執行以下的command:
npm install -g pm2
安裝完成後,就能開始執行
pm2 start server.js
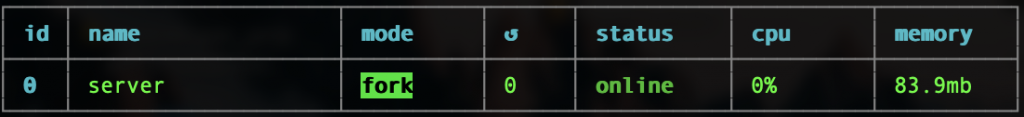
pm2 status
查看status會看到類似這樣的畫面
我們希望往後restart server時
app也會跟著運作
所以要執行
pm2 startup ubuntu
NGINX是一個reverse proxy server
它可以將client requests引導到適合的server做處理
且可以確保資料的安全性及匿名性
安裝nginx到API server
apt install nginx
接著來啟用防火牆&http traffic
ufw enable
ufw allow ssh (Port 22)
ufw allow http (Port 80)
ufw allow https (Port 443)
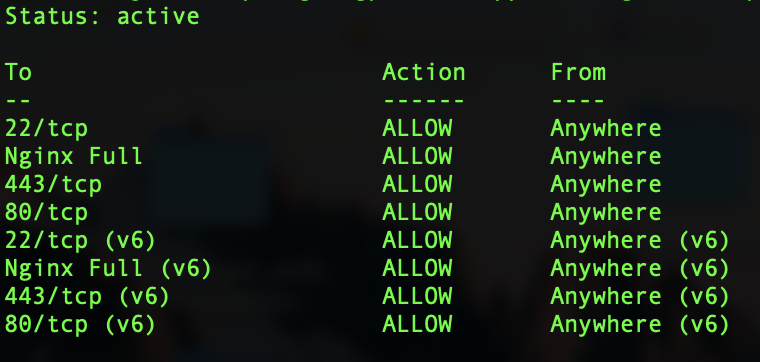
查看status
防火牆設置完成後
我們要來設定Nginx server block
它可以讓你在一台電腦上同時run好幾個web app
在terminal打開並編輯block configuration block
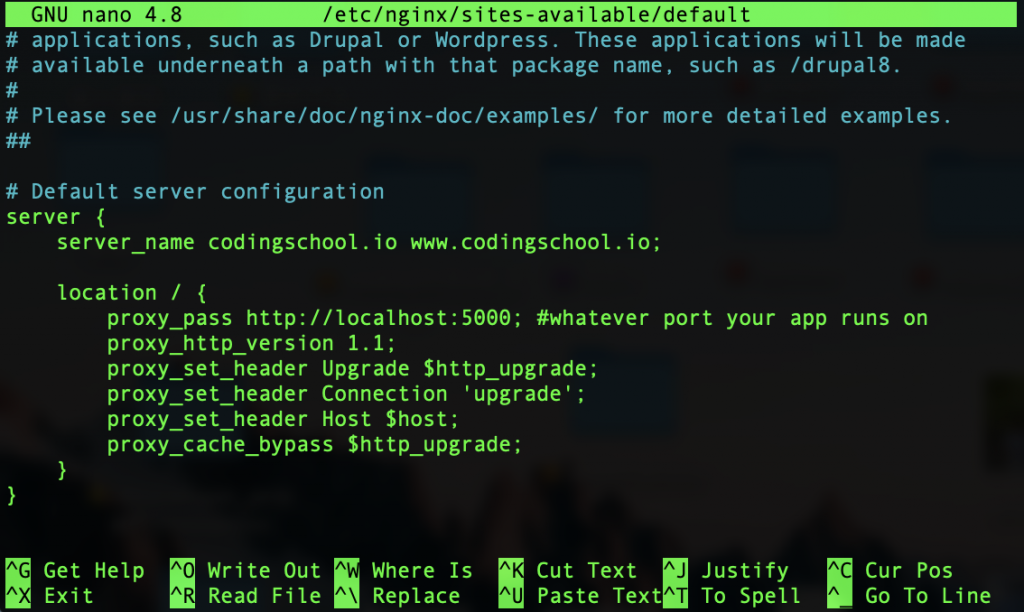
nano /etc/nginx/sites-available/default
將server {}括號內的內容replace成:
按ctrl+x退出nano
接著restart並確認剛剛更新的檔案沒問題
service nginx restart
nginx -t
Ok!現在直接輸入ip看看
後面不需要加上port就能執行app了!
